
안녕하세요, 오늘은 포토샵에서 자주 쓰이는 클리핑 마스크에대해 알아봅시다. 가장 기초적인 내용이 아닐까 싶습니다. 포토샵을 사용하다보면, 원하는 틀에 맞게 이미지를 넣거나 글씨에 이미지를 넣거나 하는데 유용합니다.
글자에 이미지를 넣어 색다른 폰트를 꾸며본다던지, 원하는 모양틀에 이미지를 넣는다는지 다양한 결과물을 만나볼수있어요. 자 그러면 글자에 이미지 넣기부터 시작해봅시다. 글자에 넣는법과 모양 틀안에 넣는 방법은 똑같아서, 하나만 알려드려도 될거같아요.
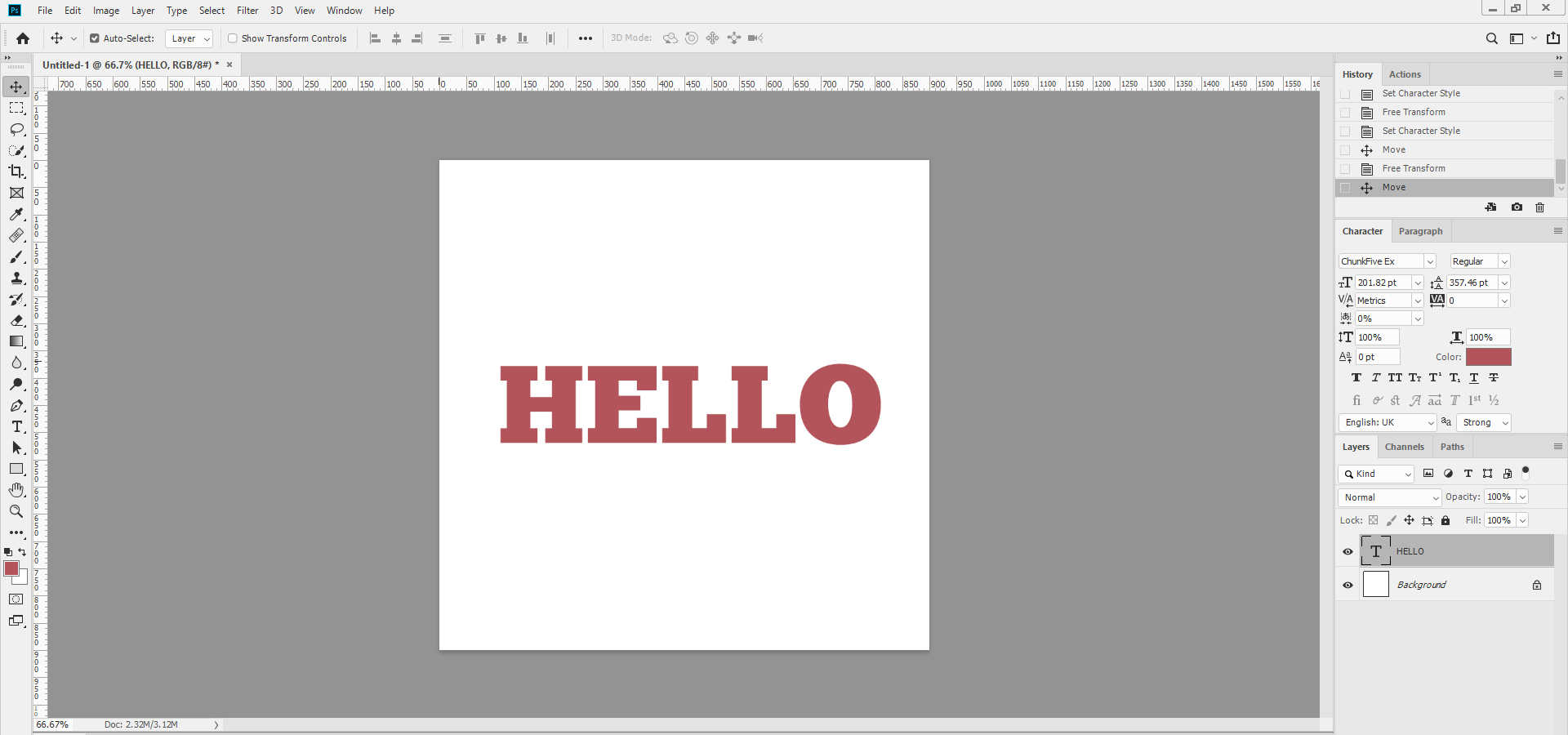
1. TYPE TOOL로 글자 작성하기
일단 원하는 사이즈의 캔버스를 열고 TYPE TOOL을 이용해서 글자를 작성해주세요.

툴 박스에서 T 모양 아이콘을 누르고 캔버스에 클릭하면 글자를 타이핑할수있는 박스가 나옵니다. 그리고 원하는 글자를 써주세요. 이정도는 다들 아실거같아서 따로 쓰지 않으려다가 적어봅니다. 저는 HELLO라고 적어보았습니다. 딱히 생각나는 단어가 없네요. 이렇게 클리핑 마스크로 합성할 글자를 준비해봅시다.
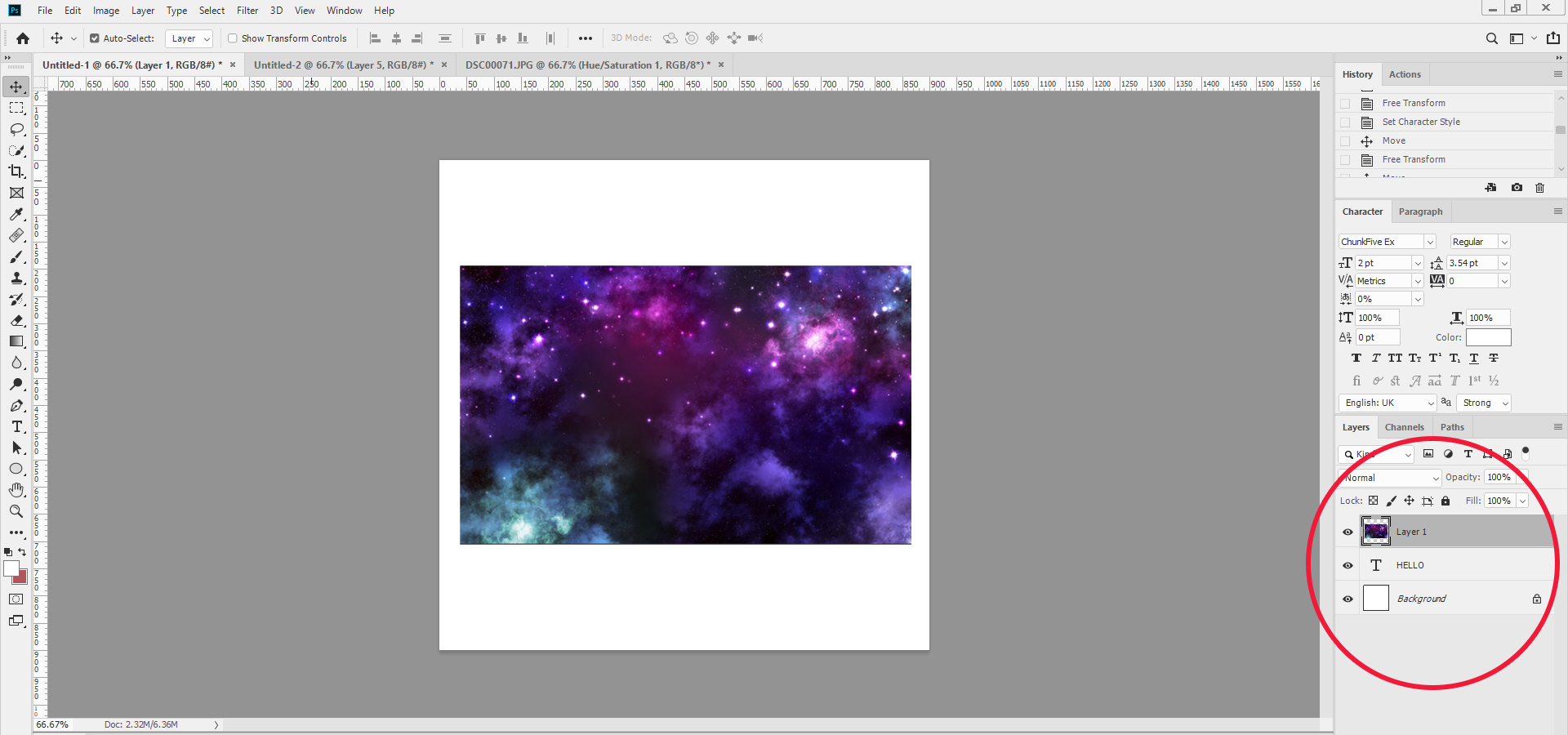
2. 합성을 원하는 이미지를 준비하기

원하는 이미지를 복사하거나, 저장해 둔 사진이 있다면 드래그로 가져와주세요. 이때 레이어는 첫번째에서 글씨를 쓴 레이어 위쪽으로 올려줍니다. 클리핑 마스크를 할때는 이부분이 가장 중요합니다. 무조건 클리핑 마스크를 사용할 이미지를 위쪽으로 올려주셔야해요.
3. Create Clipping Mask 기능을 사용한다.
클리핑 마스크기능을 사용하는 방법은 3가지 정도 생각해볼수있습니다.. 간단하게 단축키를 쓰는 방법과, 오른쪽 마우스를 직접 클릭하여 클리핑 마스크를 씌워주는 방법이 있고, 알트+마우스 클릭 이정도만 알고 계시면 될것같습니다. 그 방법 외에는 더 있는지는 저도 모르겠습니다. 가장 기초적인 방법부터 알려드릴게요.
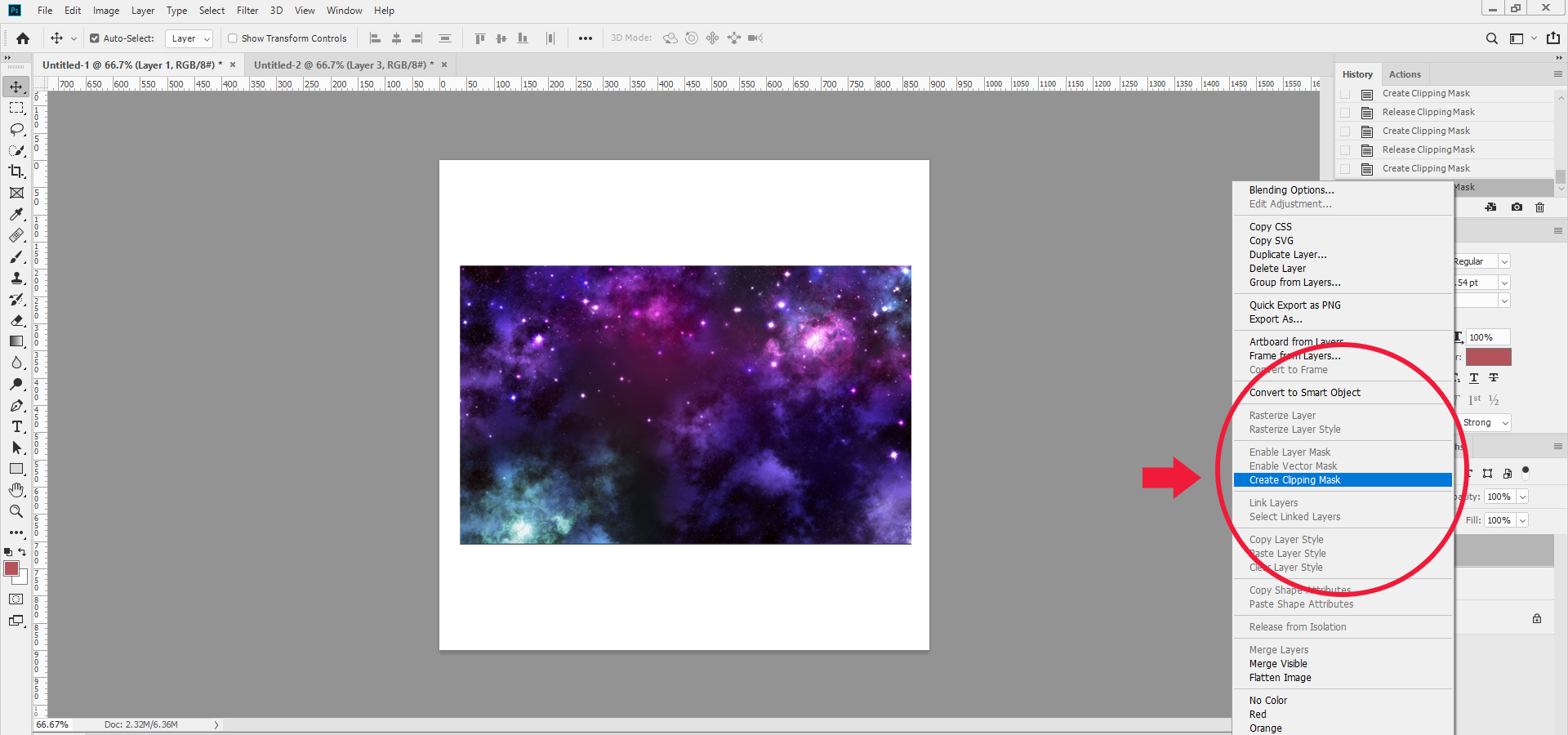
3-1. 오른쪽 마우스로 직접 클릭하기

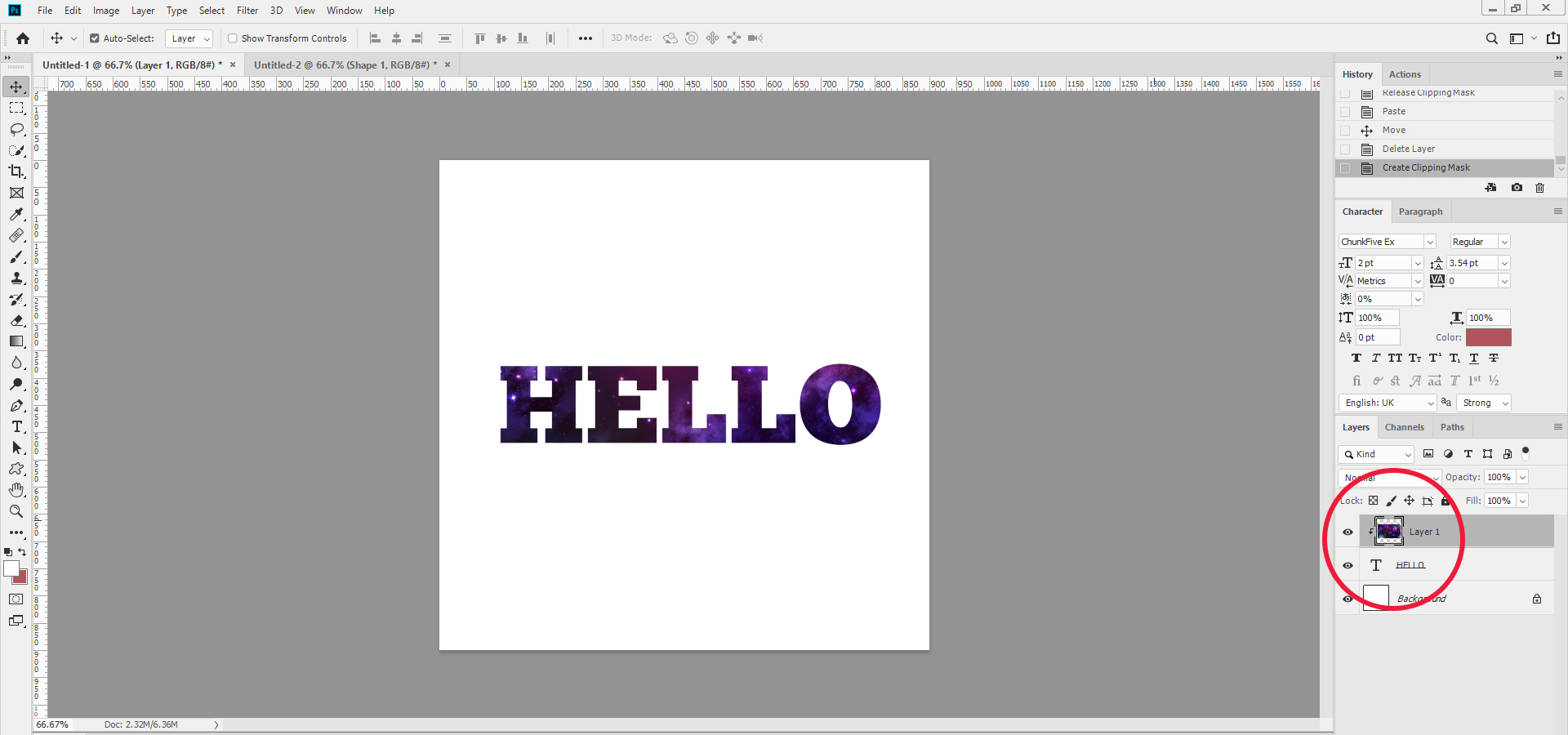
가지고온 이미지를 오른쪽 마우스로 클릭하면 많은게 뜨실거에요. 그중에 Create Clipping Mask 를 클릭해주세요. 그러면 이미지가 글자 속으로 들어간것을 볼수있습니다. 위에서도 한번 언급했지만 Layer 레이어 순서를 잘 봐주셔야해요. 글자 위쪽으로 본인이 넣고싶은 이미지가 들어가있어야합니다.

이렇게 하면 간단하게 클리핑 마스크 하는 방법 완성입니다. 정말 간단합니다. 하지만 이것보다 더 간단한 방법이 있으니 그것이 바로 단축키 사용입니다.
3-2. 단축키 사용하기
단축키를 사용하려면 외워두셔야합니다. 단축키도 자주 사용하게 되는것은 저절로 익혀지니 너무 걱정하지 말고 몇번 따라해보시면 좋을것 같습니다.
포토샵 클리핑 마스크 (Create Clipping Mask) 단축키
윈도우 : Ctrl + Alt + G
맥 : Command +Alt + G
단축키는 오른쪽 마우스 클릭없이 레이어 창에서 이미지만 선택하고 눌러주기만하면 실행이 된답니다. 번거롭게 오른쪽 마우스를 클릭해서 하나하나 눌러주는것보다 훨씬 간편합니다. 하지만 여기서 더 간편한 방법을 알려드려요.
3-3. Alt + 클릭으로 한방에 끝내기
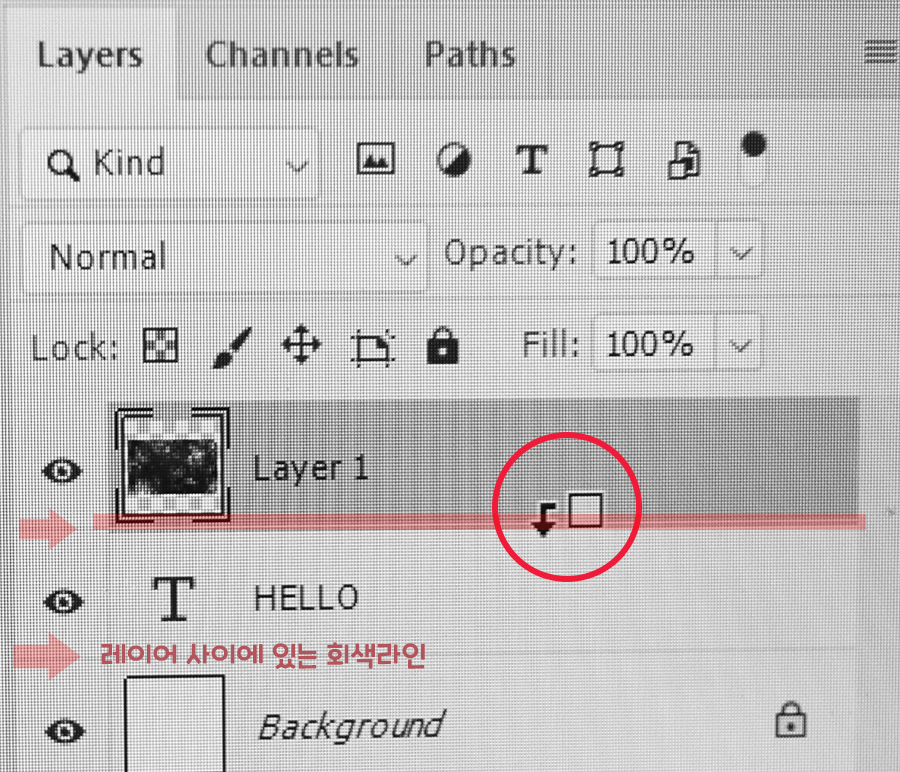
Layer 창에서 글자 레이어와 이미지 레이어 사이에 Alt를 누르고 마우스를 가져다 대보세요. 그러면 마우스모양이 바뀌게 된답니다. 마우스가 바뀐것이 캡쳐가 안되어가지고 이거는 사진으로 찍어와 보았습니다.

레이어와 레이어 사이의 라인이 있는 곳에 마우스를 올리고 Alt를 누르게 되면 마우스 모양이 바뀌는데, 이 상태에서 한번 클릭을 해주면 바로 클리핑 마스크가 됩니다. 이 방법 은근히 모르는 분들이 많더라고요. 포토샵에서 가장 간단하고 빠르게 클리핑 마스크를 할수있는 방법입니다. 이런식으로 글자안에 이미지를 넣거나, 원하는 틀에 이미지를 넣을수 있답니다. 결과물 몇개 보여드리겠습니다.
4. 결과

글자에 이미지를 합성하고, 쉐이프를 이용해서 모양을 만들고 포토샵 클리핑 마스크를 적용해보았습니다. Create Clipping Mask를 응용하여 다양한 작품을 만들어볼수있겠습니다. 다양하게 응용해보세요! 그럼 다음에 또 재미있고 간단한 포토샵 알려드리러 와보겠습니다.




